4. Contacts
Leads were renamed to contacts in Mautic 1.4.0.
Contacts are the central factor of a marketing automation platform. These are all the individuals who have visited your websites or interacted with you in some way.
Contact Types
There are two types of contacts:
- Visitors (formerly anonymous leads) — visitors to your site who have not yet been identified by a form or other interaction.
- These contacts are tracked by Mautic but typically remain hidden so as not to clutter your segment.
- Standard contacts — contacts which have identified themselves via a form or some other source. As a result, these contacts typically have a name, email, and other identifying fields.
Visitors (formerly anonymous leads)
Anonymous leads were renamed to visitors in Mautic 1.4.0.
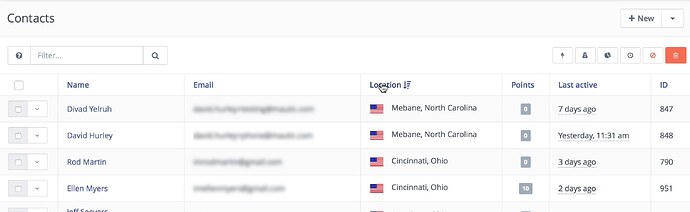
You can view visitors by using the ‘table view’ (use the “t” keyboard shortcut to view contacts in a table or “c” as cards) within the contacts section.
Visitors are worth tracking, because these could be future customers. By tracking them before they have any interaction, you can retain a log of when they visited your site, which allows you to get a picture of their activity prior to engaging with you.
Search Text
is:anonymous
Screenshot
The resulting list will be those IP addresses which have not yet provided identifying information.
Standard Contacts
The second type of contact is a standard contact. These contacts have identified themselves via a form or other source — you may also have more information about them from previous interactions. As a result, these contacts typically have a name, email, and other identifying information which can be associated with the contact.
The standard contact is the preferred contact within Mautic. These are contacts which may have started as a visitor, but at some point provided additional information such as a name, email address, social network handle, or other identifying characteristics. You can nurture these contacts through the Mautic marketing automation platform.
The Manage Contacts section provides more information on what you can manage with standard contacts.
4.1 Manage Contacts
The manage contacts page is the main interface through which you can view and interact with your contacts - both visitors and standard contacts.
Segments
The segment is the default tabular view of all the contacts in the system - by default the list view is enabled, but you can also choose to switch to the card view (also known as grid view ) which uses avatars to depict the contacts visually using cards. You need to be using keyboard shortcuts you can enter “t” on your keyboard to dynamically switch to table view (default) and “c” to switch to the card view.
Searching for contacts
The segment can be searched using the box at the top of the list, and can be ordered using the table headings by clicking on the heading you wish to sort the list by.
The search box allows many different search types and follows the same search process and variables as found in all other search layouts. You can learn more about the powerful search options available on the search documentation page.
Adding contacts quickly
If you have contacts you would like to quickly add to Mautic manually, and they are not in the system as part of the normal workflow (for example by completing an inquiry form or having been imported) you can use the Quick Add Contact button to add them to the system.
You can of course also add them through the New Contact form and add much more detail but for quick entry this is the easiest and fastest way to get the contact into the system.
Adding contacts normally
If you have contacts to import and you have time to add all the information, click on the dropdown arrow to the right of ‘Quick Add Contact’ and select ‘New’. This opens the new contact screen, where you can enter all the information you have about the contact. Use the tabs at the top to add custom fields and social network profiles.
Importing contacts
Mautic offers the ability to import contacts from other sources via CSV file - this is a great way to get up and running quickly if you need to import a lot of contacts at once.
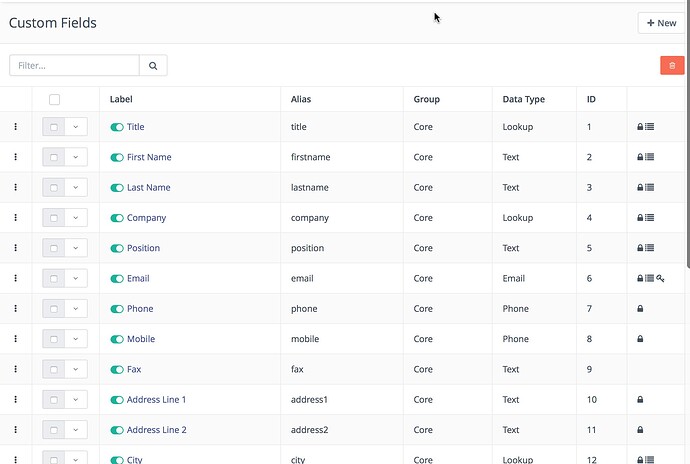
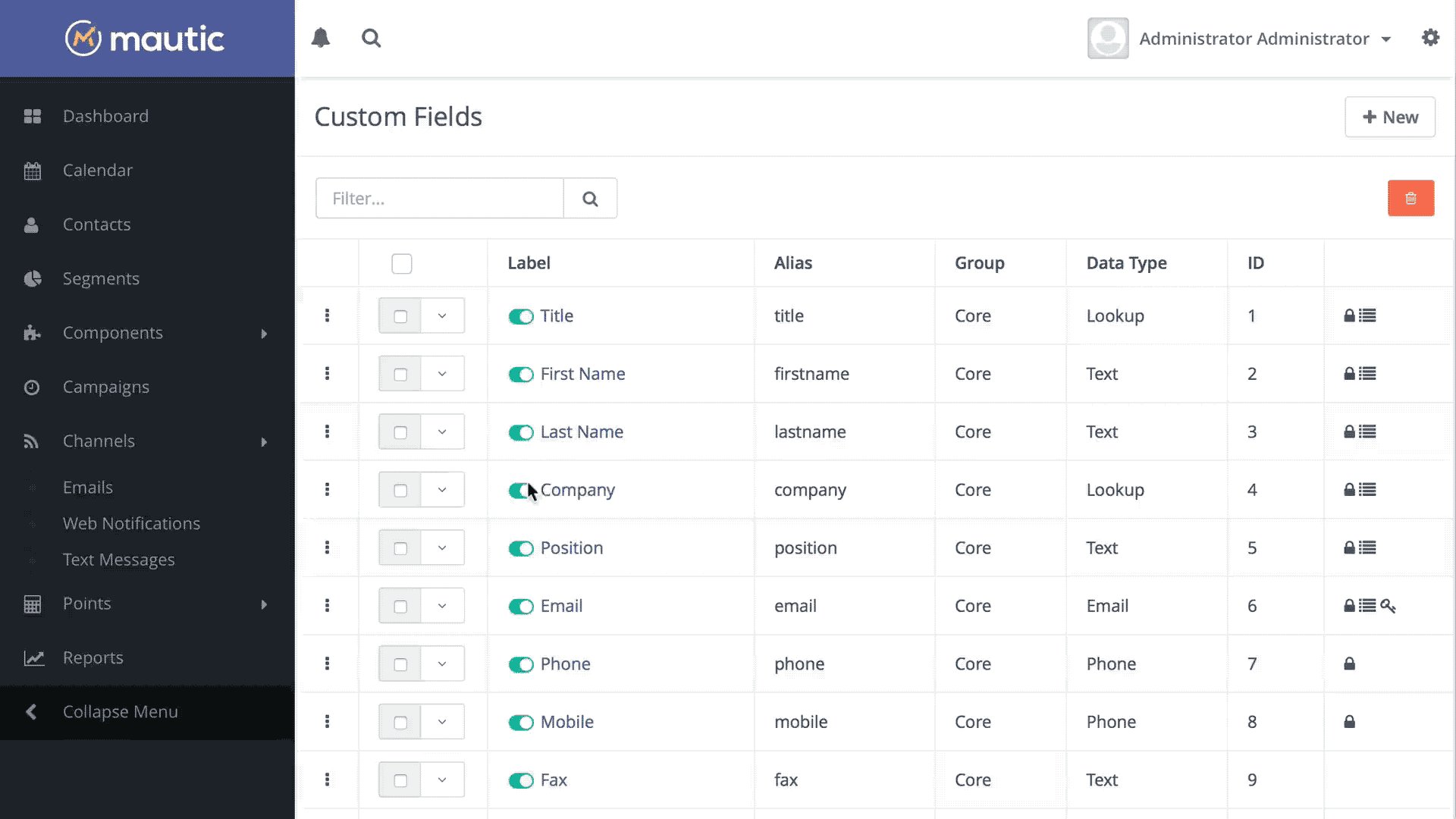
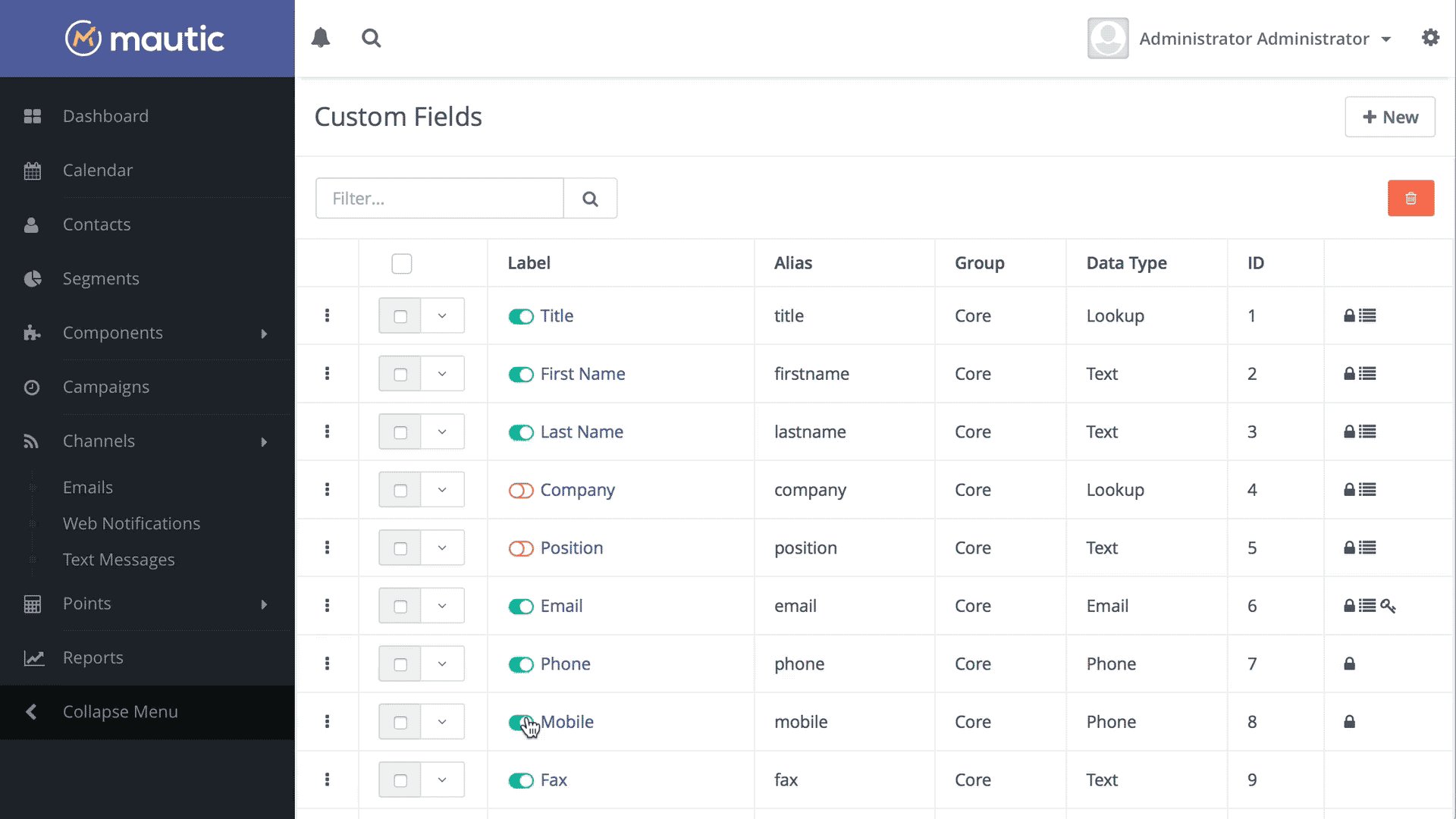
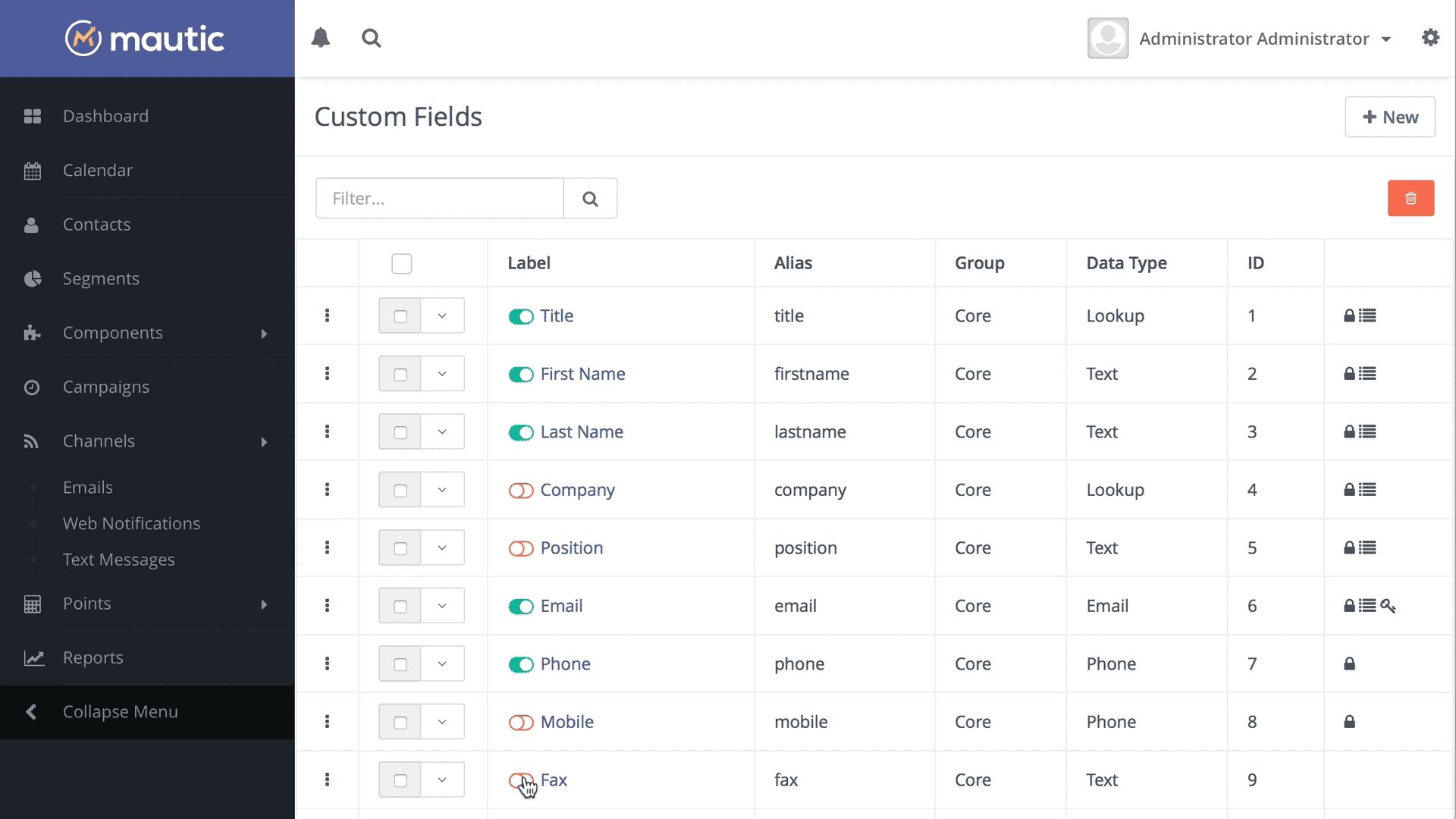
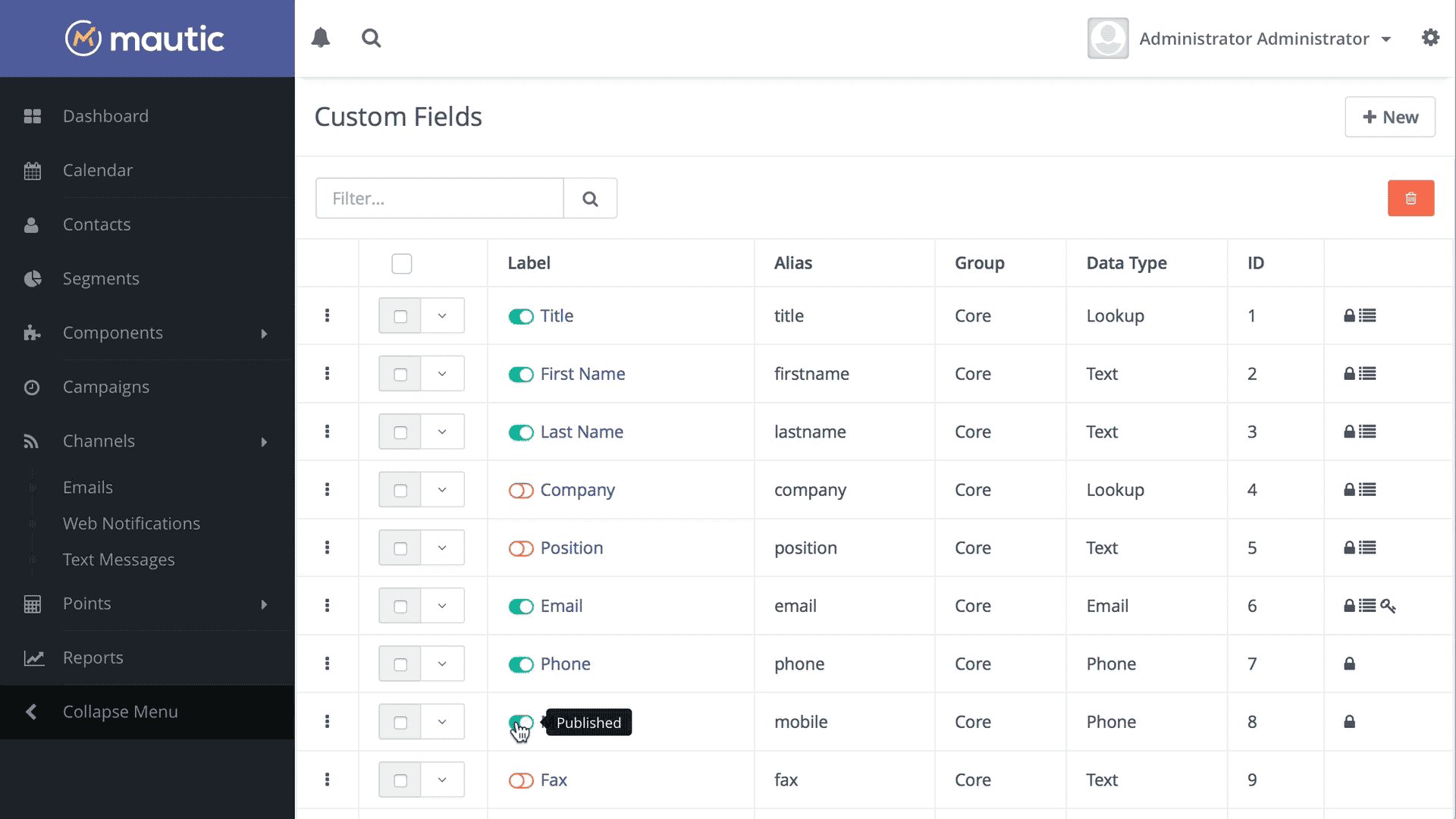
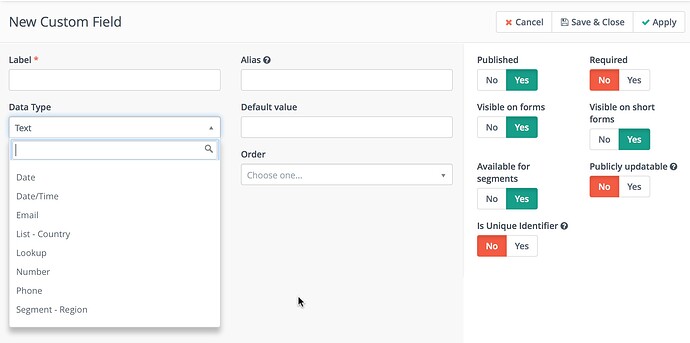
To use the import facility, make sure that you first have all the fields set up under ‘Manage fields’ which correspond to the information you are importing - you don’t want to lose any data if at all possible.
Once you have created all the contact fields, click on the dropdown arrow to the right of the Quick Add Contact button, and select ‘Import’.
Upload your CSV file, and ensure that you match the delimiter, enclosure and escape characters so that the importer can understand the data.
When you click on ‘Upload’ you will have the opportunity to match the fields found in the CSV file to the fields that you have in Mautic, which will allow the data to be correctly imported.
Following values will result in TRUE when importing a Boolean value: 1 , true , on and yes . Those values can be also capitalized and still taken as TRUE. Any other value will be saved as FALSE.
Editing contacts
To edit a contact, click on the name of the contact (or the IP address if the visitor is anonymous) to open the contact screen.
From this screen, you can view the recent events and any notes that have been made against the contact.
To edit the contact, click on the ‘edit’ button on the top-right menu.
Contact duplicates
When Mautic tracks contact’s actions like page hits or form submissions, it will automatically merge the contacts by unique identifiers which are:
- IP address
- Email (or any other contact field you mark as unique identifier)
- Cookie
If Mautic knows only the IP address, it will merge the contact action (page hit, form submission etc.) with a contact with the same IP address. If the IP address does not exist in the Mautic database yet, it will create a new contact. But if Mautic knows the unique cookie, it will merge the actions to the contact with the same cookie or creates a new one.
If a contact sends a form with an email address, it will merge the submission with the contact having the same email address. Even if the IP address or the cookie matches another contact.
So Mautic will take care of duplicate contacts created by the event tracking. But you can still create a duplicate contact via the Mautic administration. As of Mautic 2.1.0, you will be notified if there is already a contact with the same unique identifier.
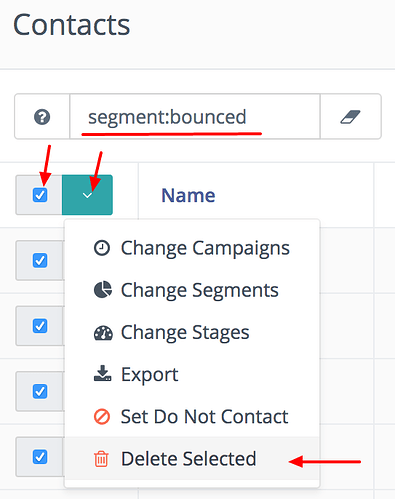
Delete a bunch of contacts
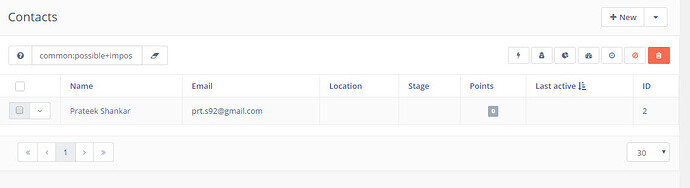
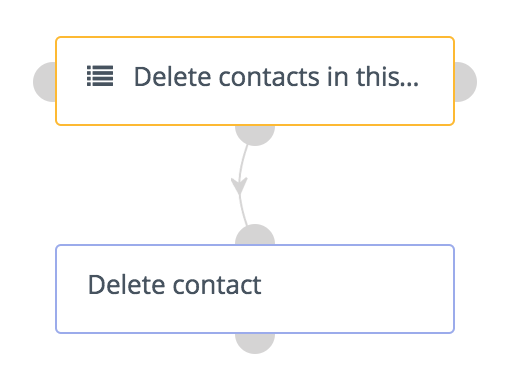
The batch delete action in the contact table allows deletion of up to 100 contacts at one time. This is a performance precaution since deleting more contacts at one time could cause issues. This feature can be used for hundreds of contacts.
See in the segment docs about how to delete thousands of contacts easily.
4.1.1 Contact Overview
Each contact has a detail page where you can see what Mautic knows about him/her.
Engagements/Points chart
The Engagements line chart display how active the contact was in the past 6 months. Engagement is any action the contact made. E.g. page hit, form submission, email open and so on. The chart displays also the points which the contact received.
Avatar
Mautic will try to download the contact’s avatar image based on his/her email address from the Gravatar service. But it can be loaded also from some social networks.
History
The main tab displays the contact’s action history sorted from the latest to the oldest. Each action will display as many details as there is about it. For example a form submission will display what values the contact submitted, the email send action will inform you whether the email was opened and when and so on. You can filter what actions you want to include or exclude from the timeline if you are searching for a specific one.
Notes
Mautic can be used as a basic CRM. You or your teammates can write notes for a specific contact. A note can be marked with a specific purpose: General, Email, Call, Meeting. It’s also possible to define a date of a meeting or a call. If you do so, the note will also appear in the Mautic calendar.
Social
If the social plugins like Facebook or Twitter are enabled and authorized and the contact provided you a username for a social network, Mautic can display his/her feed for the social network in the Social tab. Most of the social networks limited their API since the feature was developed so search by email is not working.
Map
If Mautic knows the coordinates of the contact from a geolocation IP lookup service, it will display a fourth tab with a map so you can easily see where in the world the contact is located. If Mautic knows more locations for this contact as he/she travels, you’ll see all the locations there. If Mautic doesn’t know any location, the tab won’t show up.
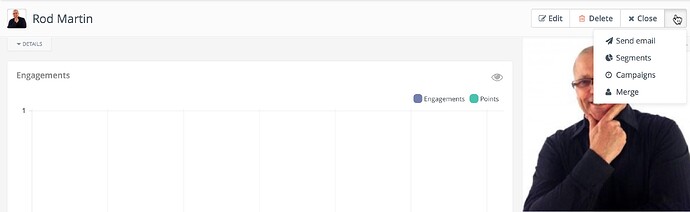
Change contact segments
Click the drop down box arrow in the top right hand corner of the contact detail. Select Segments . A modal box will show up where you’ll see all the segments. The green switch means that the contact belongs to the segment, the orange switch means the opposite. Click the switch to add/remove the contact to/from the segment.
Change contact campaigns
Click the drop down box arrow in the top right hand corner of the contact detail. Select Campaigns . A modal box will show up where you’ll see all the campaigns. The green switch means that the contact belongs to the campaign, the orange switch means the opposite. Click the switch to add/remove the contact to/from the campaign.
Merge two contacts
If you have 2 contacts in the Mautic database who are physically one person, you can merge them with the Merge feature. Click the drop down box arrow in the top right hand corner of the contact detail, select the Merge item, a modal box will show up. Search for the contact you want to merge into the current contact. The select box will update as you search. Select the right contact and hit the Merge button.
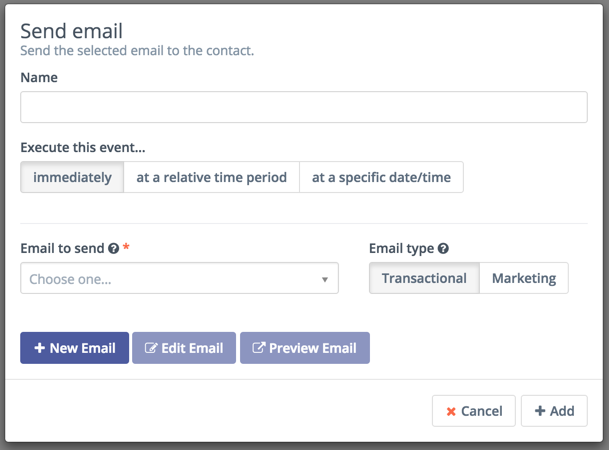
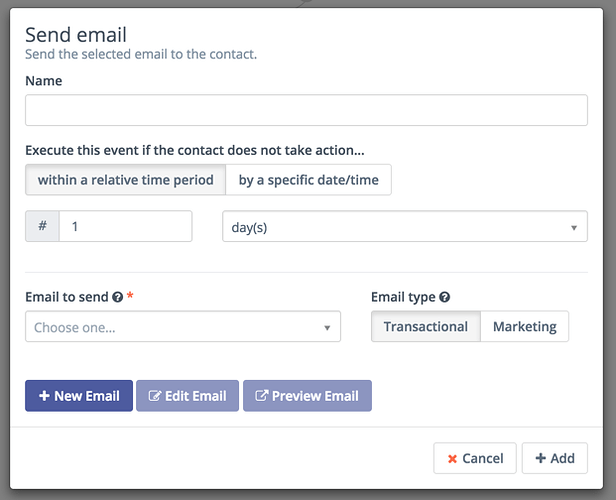
Send email to contact
The drop down menu in the top right corner of the contact detail page also lets you send an email directly to the contact. You can fill in From Name , From (email address), Subject and the Body message. You can also Import from an existing template . If you select some email from this select box, the Subject and the Body textarea will be prefilled from that pre-defined email template. Emails sent by this method are not tracked by Mautic.
4.1.2 Contact Monitoring
The act of monitoring the traffic and activity of contacts can sometimes be somewhat technical and frustrating to understand. Mautic makes this monitoring simple and easy to configure.
Website Monitoring
Monitoring all traffic on a website can be done by loading a javascript file (since Mautic 1.4) or adding a tracking pixel to the website. It is important to note that traffic will not be monitored from logged-in Mautic users. To check that the JS/pixel is working, use an incognito or private browsing window or simply log-out of Mautic prior to testing.
Javascript (JS) tracking
JS tracking method was implemented in Mautic 1.4 and recommended as the primary way of website tracking. To implement it, go to Mautic configuration > Landing Page Settings to find the JS tracking code build for your Mautic instance and insert its code before the ending <body/> tag of the website you want to track. Or copy the code below and change the URL to your Mautic instance.
As of 2.3.0, Mautic sets cookies with a lifetime of 2 years. Returning visitors are identified exclusively by the cookie. If no cookie exists yet, Mautic creates a new contact and sets the cookie. Make sure your website url is entered in the CORS settings. This is the first step in better contact identification. Note that if a browser is set to not accept cookies, this may result in each hit creating a new visitor. If this behavior is concerning, see Fingerprint option below.
<script>
(function(w,d,t,u,n,a,m){w['MauticTrackingObject']=n;
w[n]=w[n]||function(){(w[n].q=w[n].q||[]).push(arguments)},a=d.createElement(t),
m=d.getElementsByTagName(t)[0];a.async=1;a.src=u;m.parentNode.insertBefore(a,m)
})(window,document,'script','http(s)://yourmautic.com/mtc.js','mt');
mt('send', 'pageview');
</script>
Don’t forget to change the scheme (http(s)) either to http or https depending what scheme you use for your Mautic. Also, change [yourmautic.com] to the domain where your Mautic runs.
The advantage of JS tracking is that the tracking request which can take quite long time to load is loaded asynchronously so it doesn’t slow down the tracked website. JS also allows to track more information automatically:
- Page Title is the text written between
</title> tags.
- Page Language is the language defined in the browser.
- Page Referrer is the URL which the contact came from to the current website.
- Page URL the URL of the current website.
mt() Events
As of 2.2.0, mt() supports two callbacks, onload and onerror accepted as the fourth argument. The onload method will be executed once the tracking pixel has been loaded. If the pixel fails for whatever reason, onerror will be executed.
mt('send', 'pageview', {}, {
onload: function() {
redirect();
},
onerror: function() {
redirect();
}
});
Local Contact Cookie
As of Mautic 2.2.0, if CORS is configured to allow access from the domain the mtc.js is embedded, a cookie will be placed on the same domain with the name of mtc_id . This cookie will have the value of the ID for the currently tracked contact. This provides access to server side software to the contact ID and thus providing the ability to integrate with Mautic’s REST API as well.
Valid Domains for CORS are expected to include the full domain name as well as the protocol. (e.g. http://example.org). If you serve up secure and non-secure pages you should include both https://example.org as well http://example.org. All subdomains will need to be listed as well (e.g. http://example.org and http://www.example.org ), if your server allows this. If you would like to allow all subdomains, an asterisk can be used as a wildcard (e.g. http://*.example.org).
Tracking of custom parameters
You can attach custom parameters or overwrite the automatically generated parameters to the pageview action as you could to the tracking pixel query. To do that, update the last row of the JS code above like this:
mt('send', 'pageview', {email: 'my@email.com', firstname: 'John'});
This code will send all the automatic data to Mautic and adds also email and firstname. The values of those fields must be generated by your system.
Load Event
As the JS tracking request is loaded asynchronously, you can ask JS to call a function when a request is loaded. To do that, define a onload function in options like this:
mt('send', 'pageview', {email: 'my@email.com', firstname: 'John'}, {onload: function() { alert("Tracking request is loaded"); }});
Fingerprint (beta feature)
Mautic 1.4.0 comes with a tracking feature called fingerprint. Fingerprint2 library was used. It should work together or replace current tracking identifiers like IP address and/or cookie ID. This method is not yet deeply implemented into the system, but you can already see more information in the timeline page hit events in the contact detail:
- Fingerprint - Unique hash calculated from browser settings and another environment variables.
- Resolution - Width x Height of the device display resolution.
- Timezone Offset - Amount of minutes plus or minus from UTC.
- Platform - Platform of the device. Usually OS and processor architecture.
- Adblock - A Boolean value whether contact uses an adblock browser plugin.
- Do Not Track - A Boolean value if DNT is turned on.
If you’d like to store any of the values above to a contact detail field, create a new custom field called exactly like the name in the list above and make the field publicly updatable. You can also try to make the Fingerprint field unique and this way you can simulate the future fingerprint tracking. It is not a tested feature though, do not use it on production unless you tested it first.
Tracking Pixel tracking
This method is secondary since Mautic 1.4.
http://yourdomain.com/mtracking.gif
Tracking Pixel Query
To get the most out of the tracking pixel, it is recommended that you pass information of the web request through the image URL.
Page Information
Mautic currently supports page_url , referrer , language , and page_title (note that the use of url and title are deprecated due to conflicts with contact fields).
UTM Codes
Support for UTM codes in the contact time-line was introduced in version 1.2.1. Currently, utm_medium , utm_source , utm_campaign , utm_content , and utm_term are used to generate the content in a new time-line entry.
utm_campaign will be used as the time-line entry’s title.
utm_medium values are mapped to the following Font Awesome classes:
| Values |
Class |
| social, socialmedia |
fa-share-alt if utm_source is not available otherwise utm_source will be used as the class. For example, if utm_source is Twitter, fa-twitter will be used. |
| email, newsletter |
fa-envelope-o |
| banner, ad |
fa-bullseye |
| cpc |
fa-money |
| location |
fa-map-marker |
| device |
fa-tablet if utm_source is not available otherwise utm_source will be used as the class. For example, if utm_source is Mobile, fa-mobile will be used. |
All the Utm tags are available in the time entry, just by toggling the entry details button.
Please note that UTM tags are recorded only on a form submission that contains the action “Record UTM Tags”.
Embedding the Pixel
If you are using a CMS, the easiest way is to let one of our plugins do this for you (see below). Note that the plugins may not support all contact fields, utm codes or contact tags.
Here are a couple code snippets that may help as well:
HTML
<img src="http://yourdomain.com/mtracking.gif?page_url=http%3a%2f%2fyourdomain.com%2fyour-product-page&page_title=Some%20Cool%20Product&email=user%40theirdomain.com&tags=ProductA,-ProductB" style="display: none;" alt="mautic is open source marketing automation" />
PHP
$d = urlencode(base64_encode(serialize(array(
'page_url' => 'http://' . $_SERVER[HTTP_HOST] . $_SERVER['REQUEST_URI'],
'page_title' => $pageTitle, // Use your website's means of retrieving the title or manually insert it
'email' => $loggedInUsersEmail // Use your website's means of user management to retrieve the email
))));
echo '<img src="http://your-mautic.com/mtracking.gif?d=' . $d . '" style="display: none;" />';
Javascript
<script>
var mauticUrl = 'http://your-mautic.com';
var src = mauticUrl + '/mtracking.gif?page_url=' + encodeURIComponent(window.location.href) + '&page_title=' + encodeURIComponent(document.title);
var img = document.createElement('img');
img.style.width = '1px';
img.style.height = '1px';
img.style.display = 'none';
img.src = src;
var body = document.getElementsByTagName('body')[0];
body.appendChild(img);
</script>
Contact Fields
You can also pass information specific to your contact by setting Mautic contact field(s) to be publicly updatable. Note that values appended to the tracking pixel should be url encoded (%20 for spaces, %40 for @, etc).
Tags
The contact’s tags can be changed by using the tags query parameter. Multiple tags can be separated by comma. To remove a tag, prefix it with a dash (minus sign).
For example, mtracking.gif?tags=ProductA,-ProductB would add the ProductA tag to the contact and remove ProductB.
Available Plugins
Mautic makes this even easier by providing key integrations to many existing content management systems. You can download and use any of the following plugins to automatically add that tracking pixel to your website.
These are just a few of the integrations already created by the Mautic community. More will be added in the future and developers are encouraged to submit their own integrations.
Note: It is important to note that you are not limited by these plugins and you can place the tracking pixel directly on any HTML page for website tracking.
Identify vistior by tracking url
Mautic 2.9 add to Configuration option for identify visitor by tracking url. If enabled it, returning visitor will be identify by tracking url from channels (especially from emails) when no cookie exists yet.
Note: Email contact field have to be marked as unique indentifier and publicly updatable in Configuration.
Mobile Monitoring
The essence of monitoring what happens in an App is similar to monitoring what happens on a website. Mautic contains the building blocks needed for native (or pseudo-native) and HTML5-wrapper based Apps, regardless of platform.
In short, use named screen views (e.g. main_screen) in your App as your page_url field in the tracker, and the contact’s email as the unique identifier, see next section for detailed instructions.
Steps in Mautic
- Make the email field publicly editable, this means that a call to the tracking GIF with the variable email will get properly recognized by Mautic.
- Setup a form, which will be the access point of your campaign (e.g. a new contact email). Make this form as simple as you can, as you will be POST-ing to it from your App. The typical form URL you will POST to is
http://your_mautic/form/submit?formId=<form_id>
You can get the ID from the mautic URL as you view / edit the form in the Mautic interface (or in the forms tables, last column), and you can get the form fields by looking at the HTML of the ‘Manual Copy’ of the HTML in the forms editing page.
- Define in your campaigns the screens you want to use as triggers (e.g. ‘cart_screen’ etc.). Mautic is not looking for a real URL in the form ‘http://’ for page_url, any typical string would do. Like this:
http://yourdomain.com/mtracking.gif?page_url=cart_screen&email=myemail@somewhere.com
In your App
A best-in-class approach is to have a class (say ‘mautic’) that handles all your tracking needs. For example, this sample method call would POST to the form with ID 3 - see previous section (note: for conciseness and ubiquity, these sample lines are written in JavaScript / ECMAScript-type language, use similar call in your mobile App language of choice).
mautic.addContact("myemail@somehwere.com",3)
And then, to track individual user activity in the App, this sample call would make an HTTP request to the tracker:
mautic.track("cart_screen", "myemail@somewhere.com")
Which is nothing more than an HTTP request to this GET-formatted URL (as also shown in previous section):
http://yourdomain.com/mtracking.gif?page_url=cart_screen&email=myemail@somewhere.com
Important: Make sure in your App, that the above HTTP request is using a cookie (if possible, re-use the cookie from the mautic.addcontact POST request prior) AND that you reuse this cookie from one request to the next. This is how Mautic (and other tracking software) knows that it’s really the same user. If you can’t do this, you may run into the (unlikely but possible) case where you have multiple contacts from the same IP address and Mautic will merge them all into a single contact as it can’t tell who is who without a cookie.
Google Analytics and Facebook Pixel tracking support
Mautic supports contact tracking in Google Analytics and Facebook pixel. Go to Mautic Configurations Tracking Settings tab and setup:
Tracking codes support also Google Analytics USERID and Facebook Pixel Advanced Matching .
Campaign action Send tracking event
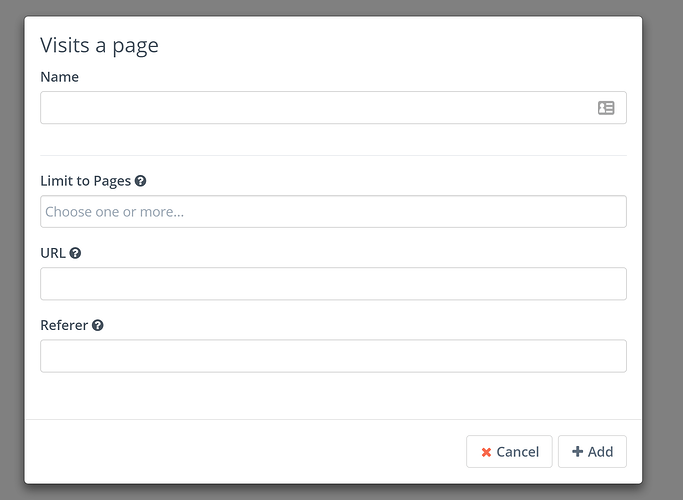
Action allow send custom event to Google Analytics or Facebook Pixel and depend on Visits a page decision.
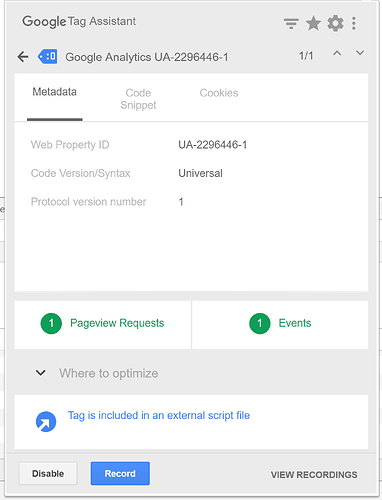
How to test Google Analytics tracking code and campaign action
- Install Tag assistent and enable recording on your website
- Create campaign with Visits a page decision and Send tracking event action
- Test it and see Tag assistent debug window with one Pageview request and 1 events
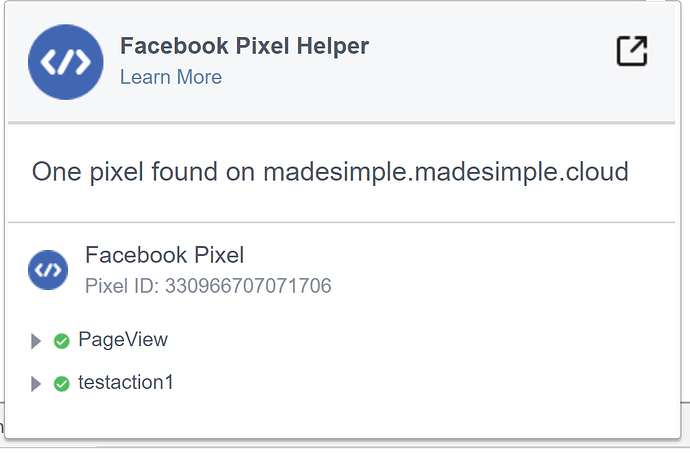
How to test Facebook Pixel tracking code and campaign action
- Install Facebook Pixel Helper
- Create campaign with Visits a page decision and Send tracking event action
- Test it and see Facebook Pixel Helper debug window with one Pageview and one custom event action
Events should use for Remarketing with Analytics and Remarketing for Facebook Ads
Other Online Monitoring
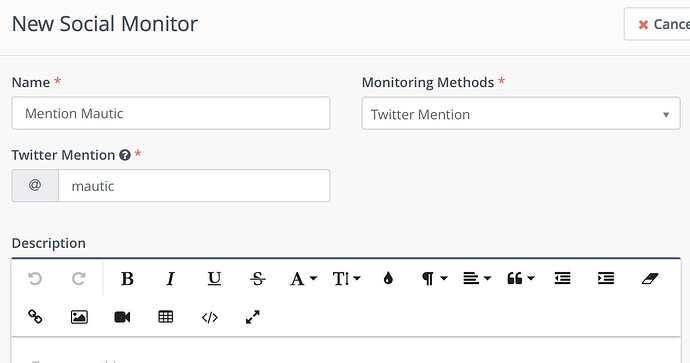
There are several other ways to monitor contact activity and attach points to those activities. Website monitoring is only one way to track contacts. Other contact monitoring activities can consist of forum posts, chat room messages, mailing list discussion posts, GitHub/Bitbucket messages, code submissions, social media posts, and a myriad of other options.
Troubleshooting
If the tracking doesn’t work, take a look at Page troubleshooting or Email troubleshooting
















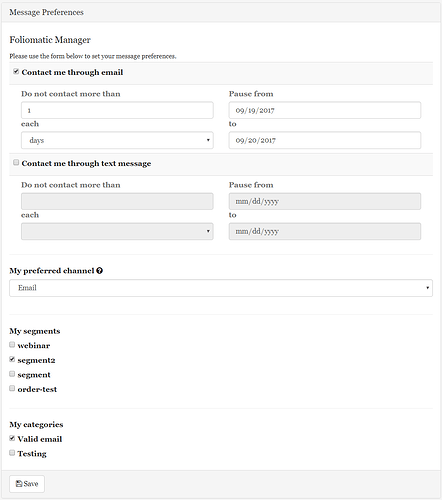
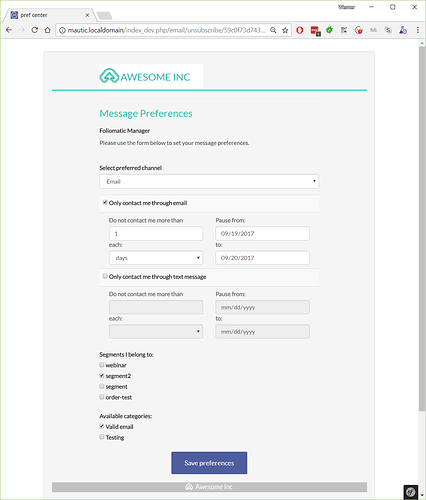
 Use the categories tab to add or remove a contact from a global category. Global categories can be used in areas like emails, text messages, campaigns. In combination with the new Subscribed Categories segment filter, contacts can be given the choice to opt out of categorized communications.
Use the categories tab to add or remove a contact from a global category. Global categories can be used in areas like emails, text messages, campaigns. In combination with the new Subscribed Categories segment filter, contacts can be given the choice to opt out of categorized communications. Use the segments tab to add or remove a contact from a segment. Segments are used as a source for campaigns and emails. Any contact in a particular segment will be part of a campaign that has that segment as the source. You can also use a standalone email manually to a segment. If a user has opted out of a segment it will no longer receive campaign actions or messages sent to that segment.
Use the segments tab to add or remove a contact from a segment. Segments are used as a source for campaigns and emails. Any contact in a particular segment will be part of a campaign that has that segment as the source. You can also use a standalone email manually to a segment. If a user has opted out of a segment it will no longer receive campaign actions or messages sent to that segment.